ペライチでGIF動画アニメーションが付けれるか実験した記事です。
結論から言うとGIF動画は通常の画像のように挿入することができました。
実際に動いている様子はこちらのペライチページを参考にどうぞ。
GIF動画をペライチに挿入していく
今回使用したGIFは2つ

↑エジプトを歩くラクダのGIF(1,000×1,000px 777KB)

↑コーヒーをドリップするGIF(1,000×1,000px 249KB)

めっちゃかわいいアニメーション!
どちらもマップラボさんのフリーGIF動画をお借りしました。
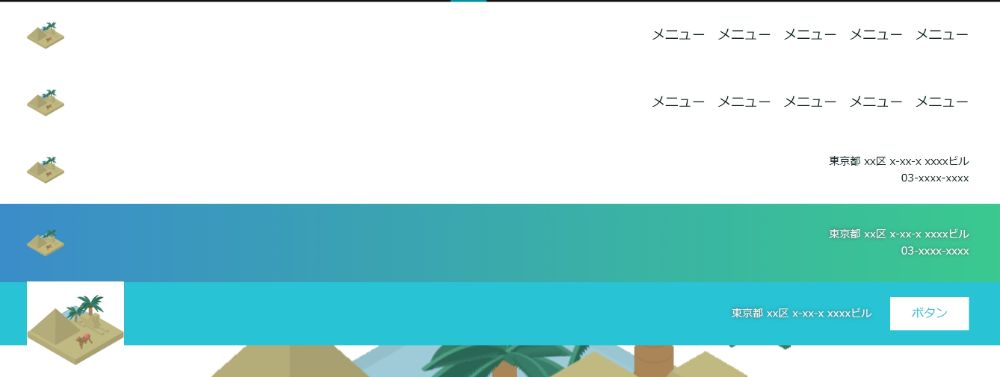
ヘッダー/メニューブロック
\実際にはちゃんと動いています!/

画像が入るところはサイズ関係なく挿入することができました。
上の画像では白ですが、背景色を変えてみても背景透過までしっかり効いていました。
※なぜか「左画像(大)+右テキスト+ボタン」のブロックだけ背景透過ができなかったです。
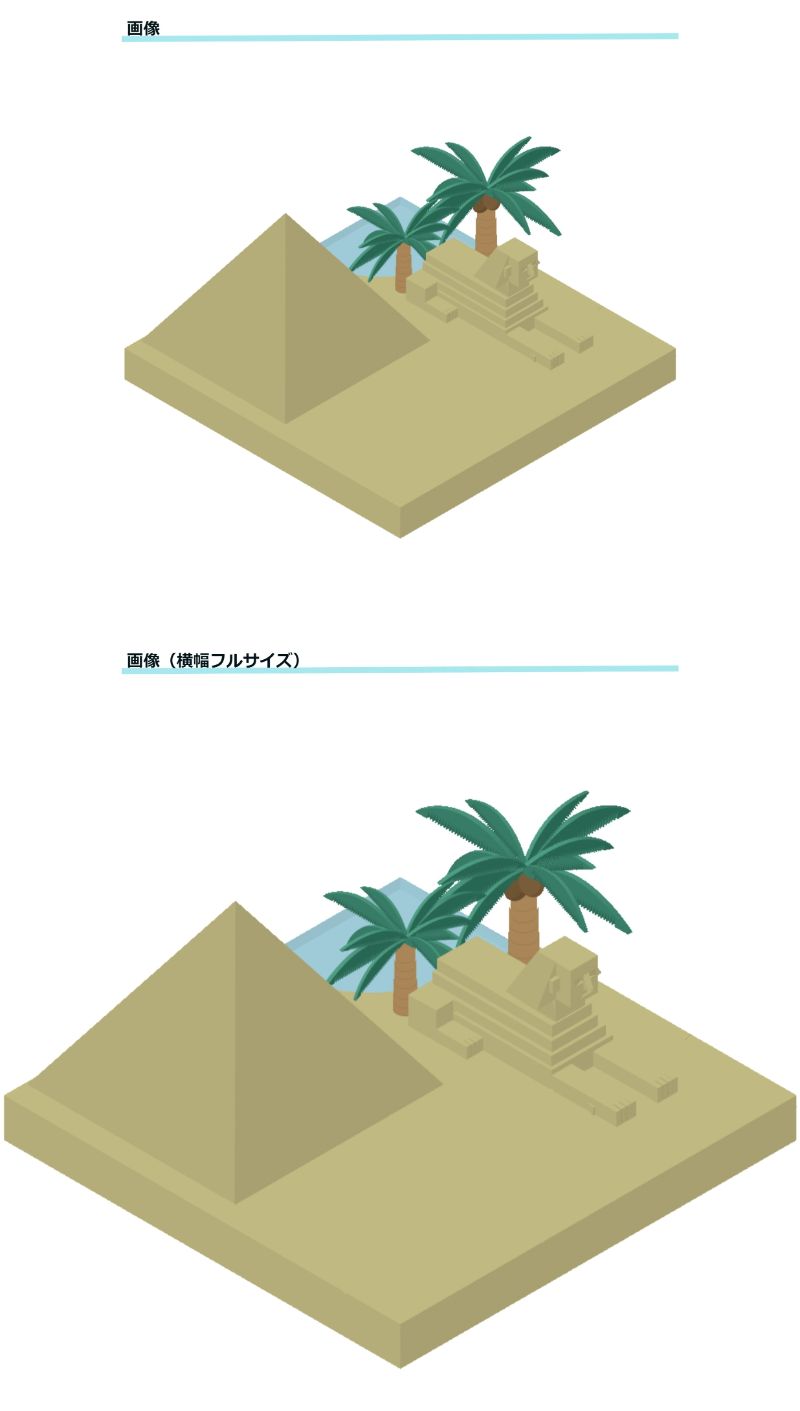
メインブロック
メインブロックも問題なく挿入できます。
背景として使う場合、正方形のGIFを使っているので縦がどうしても途切れます。

一番上の「左寄せ+右帯(背景・色被せ)」ように背景がうっすら見えるパターンなら途切れても違和感はそこまで感じません。
GIFが正方形ならサイズ調整し直すか、背景には使わないのもあり。
ちなみに全画面表示したければ「メイン」ブロックではなく、
「画像/動画」ブロックの「画像」もしくは「画像(横幅フルサイズ)」がぴったりです。
「画像」の方が一回り小さく表示されます。

見出しブロック

見出しにも使えます。
サイズ調整したらすごくかわいいかも。
文章/画像ブロック

これも問題なくきれいに入ります。
このGIF動画はこんな感じでピンポイントで使うとしっくりきます。
文章/画像(複数)ブロック

GIFが多くなっても大丈夫ですね。
画像/動画ブロック

さらに多く詰め込んでもOK。
こちらはギャラリー6列(横幅フル)です。
ボタン

個人的に面白かったのがアイコンにも使えること。
ちっちゃくGIFがアイコンに収まっています。ちゃんと動きます。
箇条書き/リスト

箇条書きも問題なくGIF挿入可能です。
地図

地図横の画像は本来お店などの画像を差し込んだりしますがGIFもありかもです。
まとめと注意点
GIF動画も画像と同じようにページ内に挿入できます!
ただGIF動画は容量が少し重いので、挿入し過ぎはページ表示が遅くなる要因になりそうです。
ほどほどに使えばいいアクセントになるのではないでしょうか。
こちらのペライチページからアニメーションしている様子を見ることができます。




コメント