今回は条件分岐ifを使って固定ページごとに任意のidを指定していきます。
現在練習で作ったhtmlサイトをwordpress化しようとしている所。
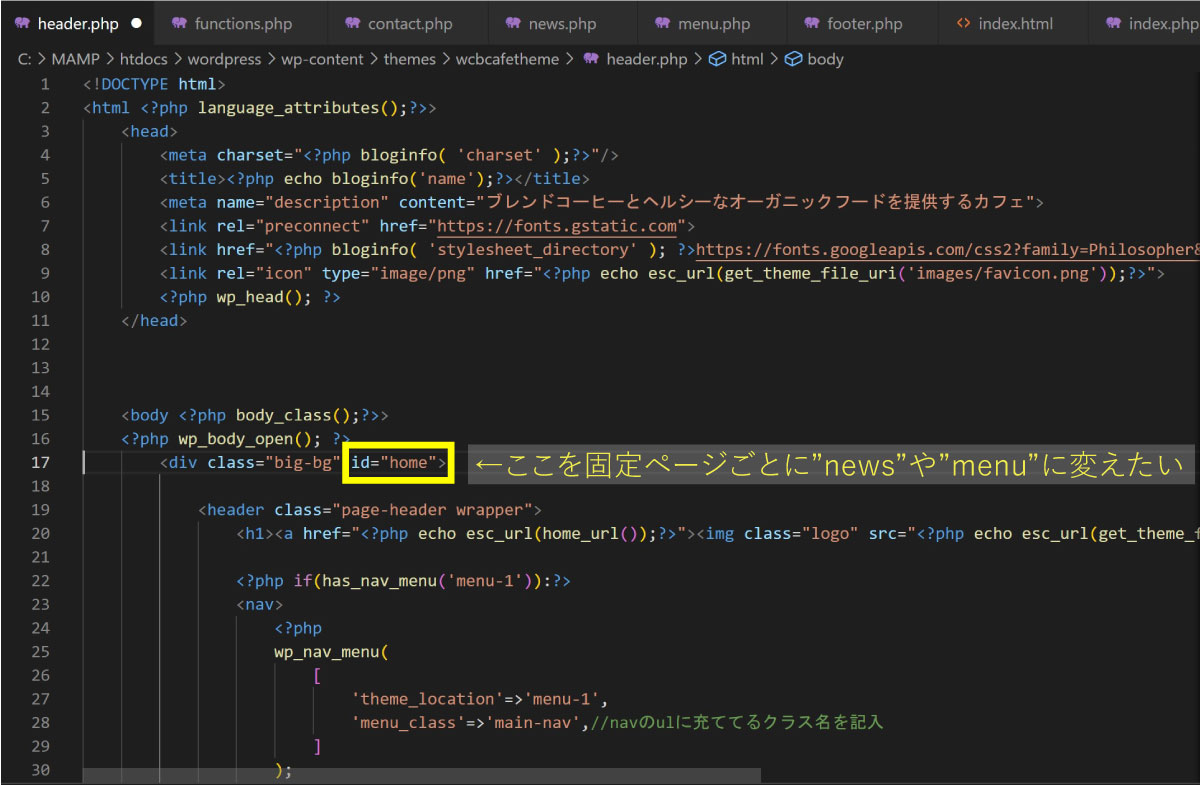
固定ページごとに背景画像を変えたりヘッダーの高さを変えているためbody真下のdivにそれぞれ違ったidを入れていました。
ところがその部分がheader.php内のため、get_header()を使うとすべてidがhomeになってしまい個別のcssが読み込まれない状況に陥りました。

上記画像のid部分を固定ページごとに変えたい!!
というわけで以下の様に条件分岐を作った所、解決しました!
<div class="big-bg"
<?php if(is_page('news')):?>
id="news"
<?php elseif(is_page('menu')):?>
id="menu"
<?php elseif(is_page('contact')):?>
id="contact"
<?php else:?>
id="home"
<?php endif;?>
>is_page(‘スラッグ’)を入れることで固定ページを指定できます。スラッグの他にタイトルやIDでも指定できます。
is_page()のように空白だと固定ページすべてが選択されます。
is_page()のように空白だと固定ページすべてが選択されます。
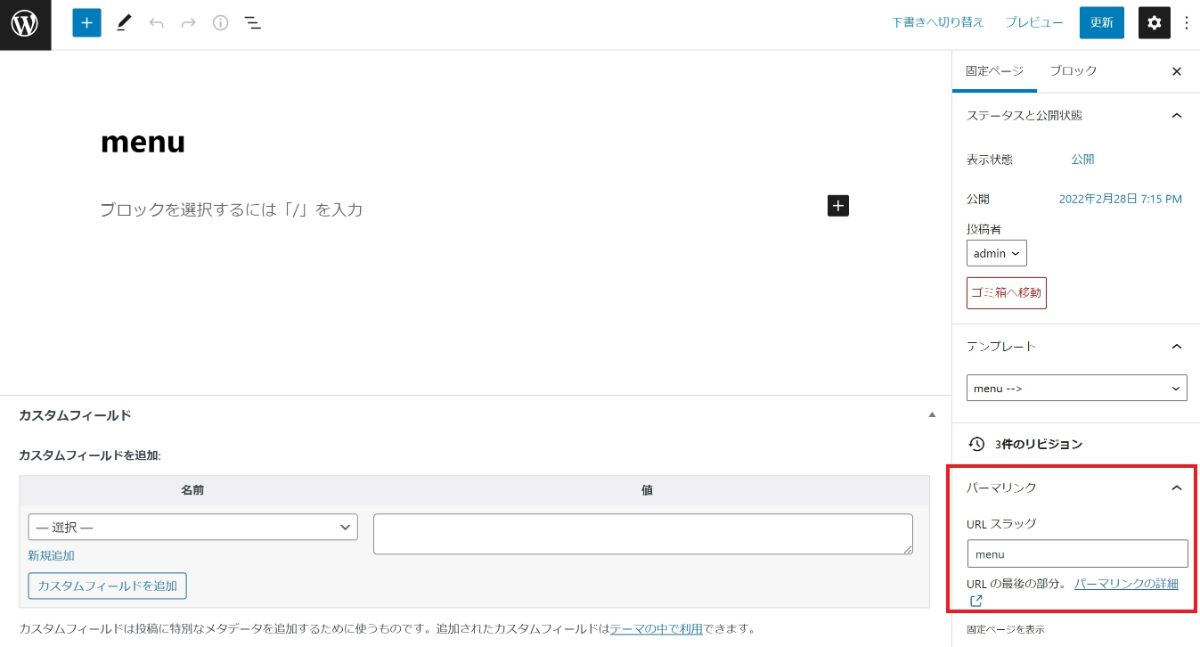
固定ページのスラッグは編集画面のパーマリンク→URLスラッグから指定・確認できます。

これを応用すればclassの指定もできます。



コメント