
背景画像や構造が違うページがいくつかあるサイトを作ったものの、どうやってwordpress化させたらいいんだろう。

もろこし
固定ページにして「テンプレート」を使えば大丈夫だよ!
今回は例として
news.html(最新ニュースページ)
menu.html(メニュー一覧ページ)
contact.html(お問い合わせページ)
menu.html(メニュー一覧ページ)
contact.html(お問い合わせページ)
というデザイン違いの3種類のページをwordpress化します。
それぞれphpファイルを用意する

固定ページだと「page.php」ですが、今回はデザインが違うのでそれぞれphpファイルを用意します。
news.html → news.php
menu.html → menu.php
contact.html → contact.php
それぞれにテンプレートネームを付ける

固定ページは基本的に「page.php」が読み込まれます。
ですが今回は
newsページには「news.php」、
menuページには「menu.php」、
contactページには「contact.php」がそれぞれ読み込まれるようにしたい。
そのためにテンプレート機能を使います。
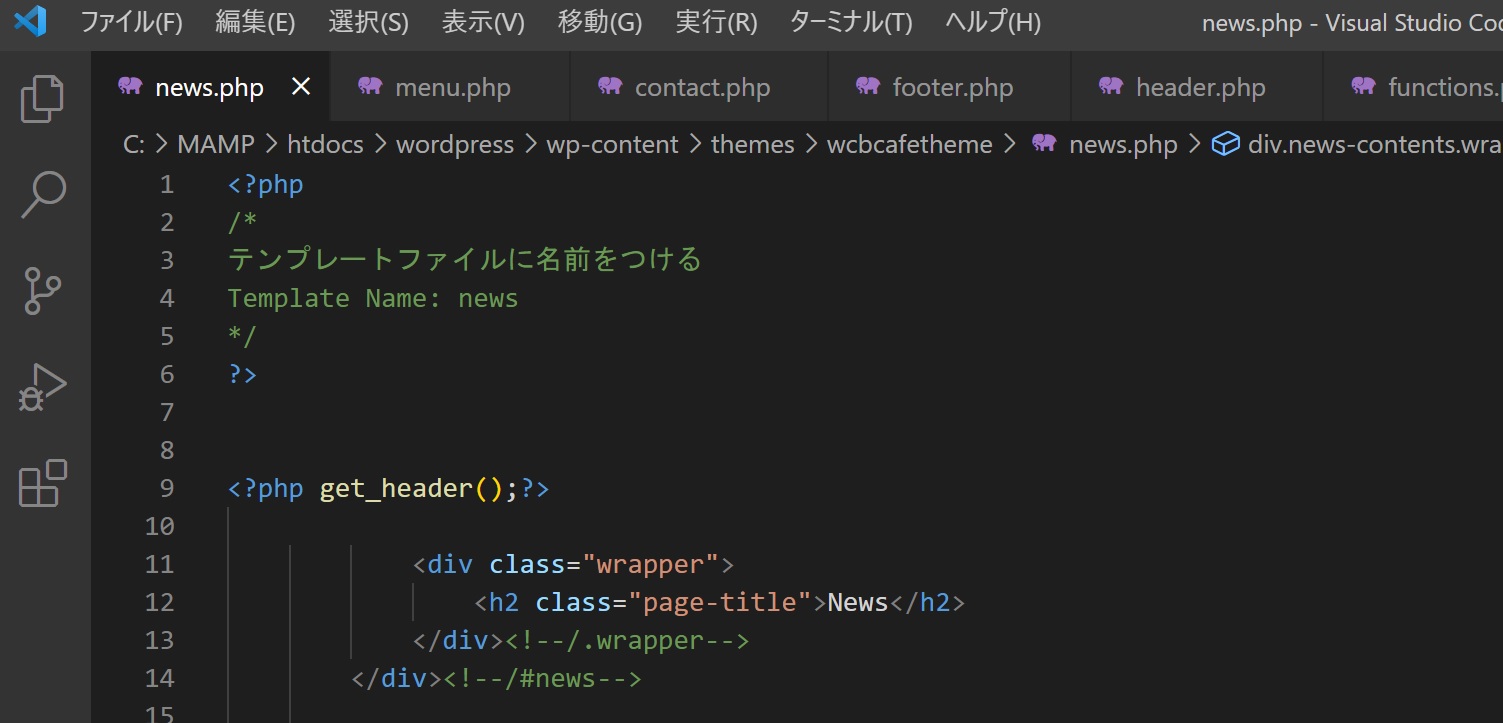
例えばnews.phpの場合、一番上にコメントアウトで以下のように記入します。
<?php
/*
Template Name: news
*/
?>Template Name:〇〇
この〇〇の所に好きなテンプレートネームを記入します。
menuもcontactも同様に。
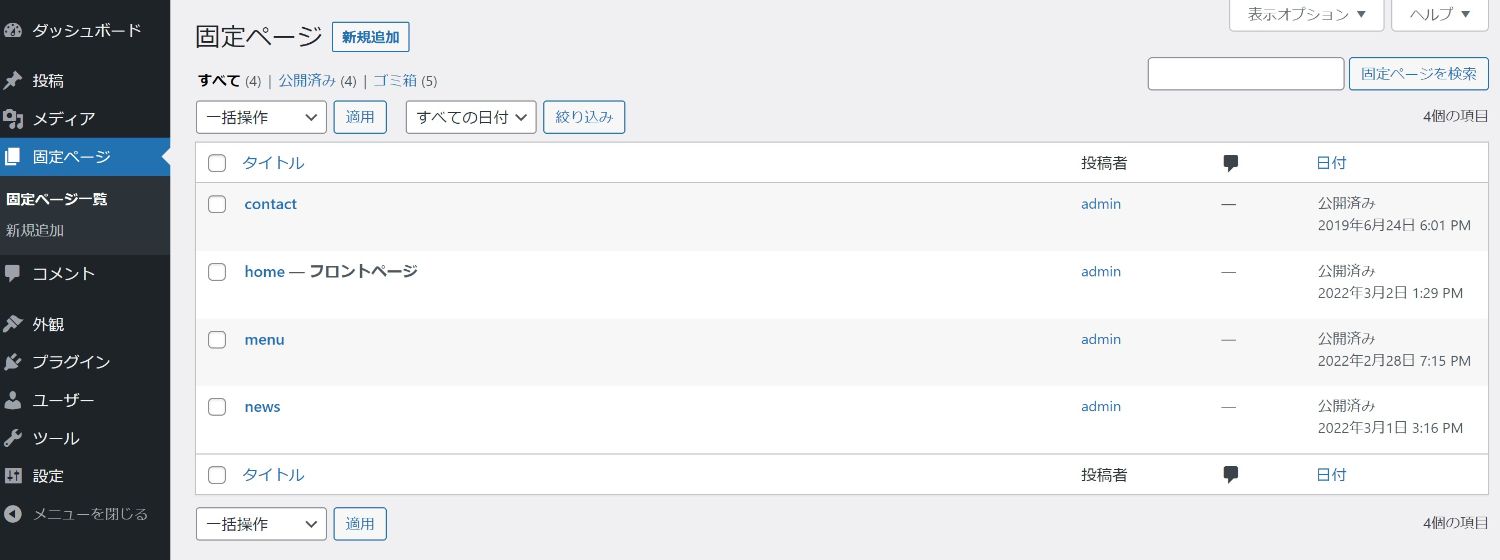
wordpress管理画面で固定ページを作る
 固定ページを必要数作ります。
固定ページを必要数作ります。
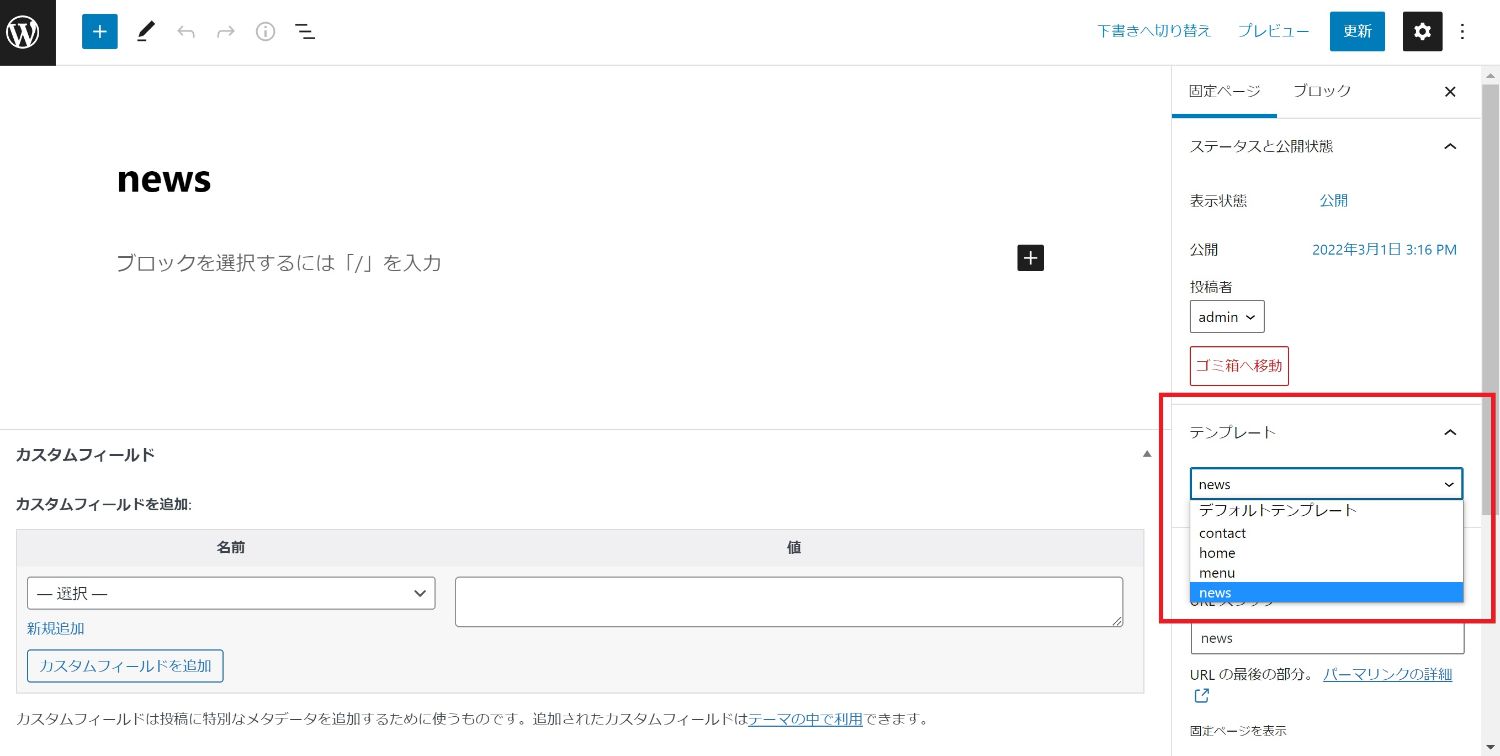
編集画面を開くと「テンプレート」欄があり、先程入力したテンプレートネームが反映されていると思います。

この場合はテンプレートnewsを選ぶことで「news.php」が読み込まれるようになります。
個別ページごとに違うデザインを読み込ませたい場合は「テンプレート」を使うと便利です。



コメント